CROSS STACK JAVASCRIPT WITH REACT
Currently npm lists about 11.960 npm packages containing the term ‘react’, this number depicts the enormous growth of the react ecosystem. At comSysto enjoy this feature-rich ecosystem to build production ready applications targeting multiple platforms like iOS, Android and the Web. Thereby, we utilize a single programming language: JavaScript. This allows to deploy small, high velocity teams which do not aim to master one platform but to master a problem regardless of the target platform.
The huge ecosystem is both a blessing and a curse; we are able to choose small isolated libraries which perfectly fit our needs while at the same time we will be spoiled for choice.
The goal of this blog post is to present all of our (current) choices to rapidly create new platforms and not to present a perfect tool setup which fits any software projects. Investing time in choosing the right tool by simply trying different tool sets and constantly making incremental adjustments is still the best choice for any project.
COSTA
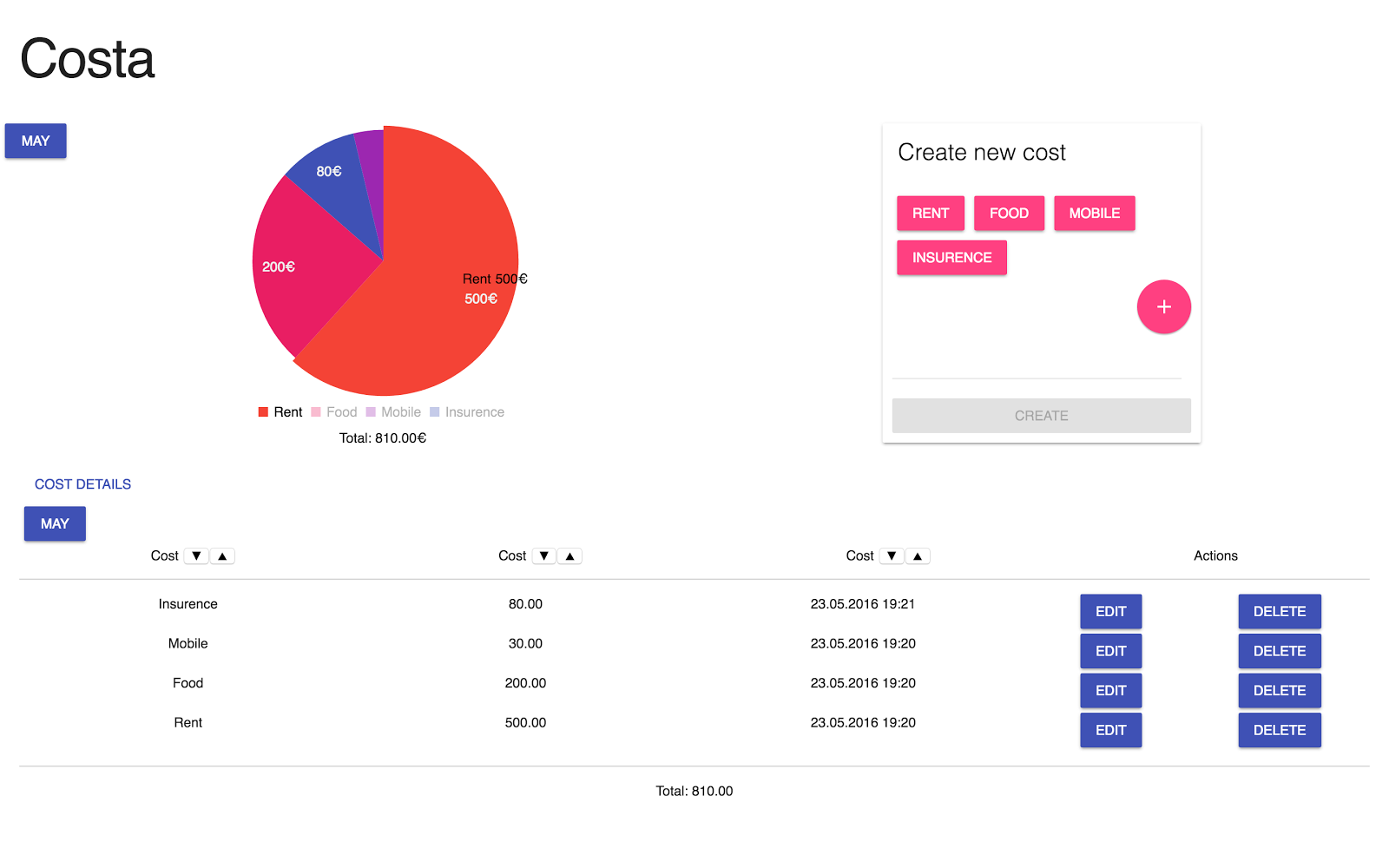
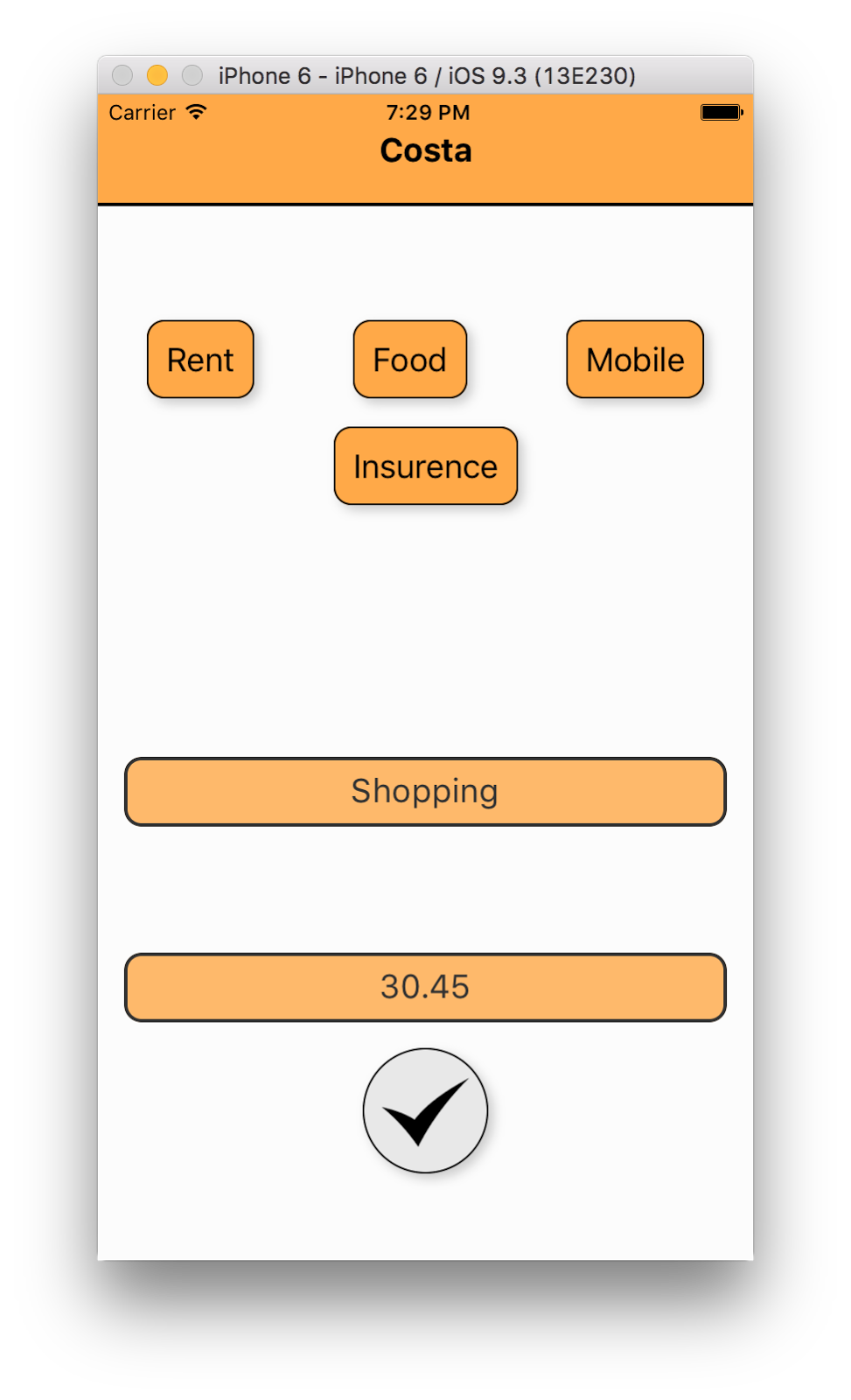
Besides our internal main projects, costa is a public side project which demonstrates an application utilizing one of our current JavaScript architectures. It is a platform used for private cost tracking and it can be installed on any machine and accessed via an Android, iOS or Web App. A server application stores and backups all costs. All clients communicate via WebSocket which allows sharing updated costs in near real-time. Costa will serve as an example to demonstrate how we create cross stack applications.
In the current setup costa is deployed to a RaspberryPi and only accessible when the client is in the same network. Though the mobile apps are able to store created costs locally and sync as soon as they are reconnected to the costa platform. The Web App is able to insert new costs and additionally to show/edit/delete all costs.


Code Structure
Finding the right level of abstraction is probably one of the greater problems in software architecture. A good is recipe is to start small and to evolve gradually, each project is different and should grow to the needed complexity. This is only achievable by constantly taking care of your code base and not splitting the development into specific new features phases and refactoring phases. If you see a small issue, fix it immediately, always review with your colleagues and quality rises naturally. Even if it’s tempting to prepare for future complexity upfront, focus on the right steep between creating new features and adding abstractions to your codebase.
"All problems in computer science can be solved by another level of indirection, …except for the problem of too many layers of indirection."
∼ Kevlin Henney
github:18a2612f0fac59516a0bb81c9627da99
Testing
Costa provides unit and integration tests, it was mostly developed with the TDD (Test Driven Development) approach. All unit tests have the same name and are at the same place as their unit under test. they can be identified by their file ending .spec.js, which should facilitate to find them if needed and emphasizes that the unit tests are part of the source code. Integration tests can be found in a separate test folder. Currently we use mocha & chai as basic test framework, they provide the right balance of feature richness and an easy syntax. Enzyme is our main test tool with regards to React components and improves the readability of frontend unit tremendously. Test coverage is another interesting topic, here it’s more important to find untested corner cases early than to maximize the final coverage, istanbul is the current tools for this job.
Build
As usual we start small, npm scripts are a mighty and easy-to-use tool. Plus, it’s easy to integrate them into build tools like gulp if you really need more control over your build process. Costa uses only one gulp task, almost everything is within 18 lines of npm scripts. These lines ensure a common code style with standard.js, transpile to ES6 code, run all tests, create test coverage reports, deploy the application and provide a development environment.
Deployment
Our internal main applications follow advanced continuous delivery plans for the mobile apps, with the help of great tools like HockeyApp and CodePush. These tools allow us to deploy mobile apps directly to our customers as if they were usual web apps. Within costa only the web app and the server application have a deployment via pm2.
Kudos
Summarizing, we want to thank all those open source contributors whose library we’re currently using and we’ll try to contribute by ourselves as much as we can. If you’re in a need for a cross-stack platform specifically tailored to your needs, please contact us.
