Überlegst du eine App zu schreiben, aber du hast keine Lust alles zweimal zu programmieren - nur damit Android-Fans und Apple-Addicts gleichermassen deine App nutzen können? Dann ist Flutter vielleicht genau das richtige für dich.
Vielleicht.
In diesem Blogpost diskutieren wir zunächst wann Flutter top ist und wann eher flop. Dann zeigen wir dir den schnellen Einstieg in die Entwicklung und zum Schluss Beispiele aus unserem Code.
FLUTTER?
Flutter generiert aus dem Dart-Code den du schreibst zwei Apps - eine Android-App und eine iOS-App. (Ja du musst Dart schreiben. Tut aber nicht weh.) Also minimal wenig native Code und somit minimal wenig doppelte Arbeit. Klingt gut. Ist es auch. Wenn man sich nicht daran stört, dass alles was man an die Hand bekommt die offizielle Flutter API Reference ist. Die ist zwar gut, aber ziemlich frei von Beispielen… Und eben auch keine Hilfe wenn man sich fragt “Wie bringe ich meine App dazu A zu tun wenn der User B gemacht hat…” Und da Flutter noch so neu ist, gibt es quasi noch keine Community. Mal abgesehen von dir und uns beiden :D Das Flutter-Team stellt zwar mehrere Beispiel-Apps zur Verfügung, diese sind aber zu komplex, sodass man sie nur schwer als Vorlage benutzen kann.
Ach ja, eiserne Windows-Nutzer schauen bisher übrigens in die Röhre, mit Flutter kann man im Moment ausschliesslich unter Linux und Mac entwickeln.

Unsere Entscheidungshilfe für dich:Du willst nur einmal Code schreiben für 2 Apps? (Android und iOS)Du entwickelst sowieso nicht unter Windows?Du beißt dich durch mit API und fast ohne Beispiele?
Dann los.
Als erstes musst du natürlich das Setup durchlaufen. Dann zeigen wir dir am Beispiel unserer Kontakte App auch mal ein paar kompliziertere Sachen, zu denen wir keine Hilfe online gefunden haben.
FLUTTER-SETUP
Das Setup ist wie angekündigt eine wahre Freude. Folge einfach der offiziellen Anleitung.
Nachdem die Systemvoraussetzungen erfüllt sind, gibt es noch eine sehr gute Anleitung zum Aufsetzen des ersten Projektes, die man ebenfalls befolgen sollte. Jetzt hast du ein App-Gerüst, welches du als Grundlage für deine App verwenden kannst.
Den Namen deiner App kannst du übrigens später noch ändern. Es hat uns Äonen gekostet, herauszufinden wie das geht, daher sei das hier betont:
In der android/AndroidManifest.xml:
github:d818b521e800c0bc1e7ecab23fc38542
Und in der ios/Runner/Info.plist:
github:1d744c2b9a2b14c775212f94ba34c8ff
LOS GEHT’S
Nach dem Erzeugen des Beispiel-App-Gerüsts kannst du jetzt endlich in /lib/main.dart mit deinem Code loslegen:

Ganz dem React-Style folgend sollten Komponenten relativ klein und wiederverwendbar konzipiert werden. Das Dart Klassensystem ist hier sehr hilfreich.
Grundsätzlich sind alle UI-Elemente sogenannte Widgets welche alle möglichen Formen annehmen können. Eine gute Übersicht über die verschiedenen Widgets gibt es hier. Oder du orientierst dich an der Flutter Gallery App, die du beim clonen ganz zu Anfang schon mitbekommen hast: Schau einfach mal in deinem Folder “flutter/examples”.
Wie in der frischen App bereits sichtbar, kann jede Komponente mit aber auch ohne State erzeugt werden: Stateles- oder StatefulWidget.
Stateless Widget
github:183c6282b784dc17c7f3b6bfb4e0f2e6
Stateful Widget
github:9a9b29ba7cd74168abc46e3a37865e48
Eine der coolsten Sachen an Flutter ist das vollständig mitgelieferte Material Design, welches tief in das Framework integriert ist.
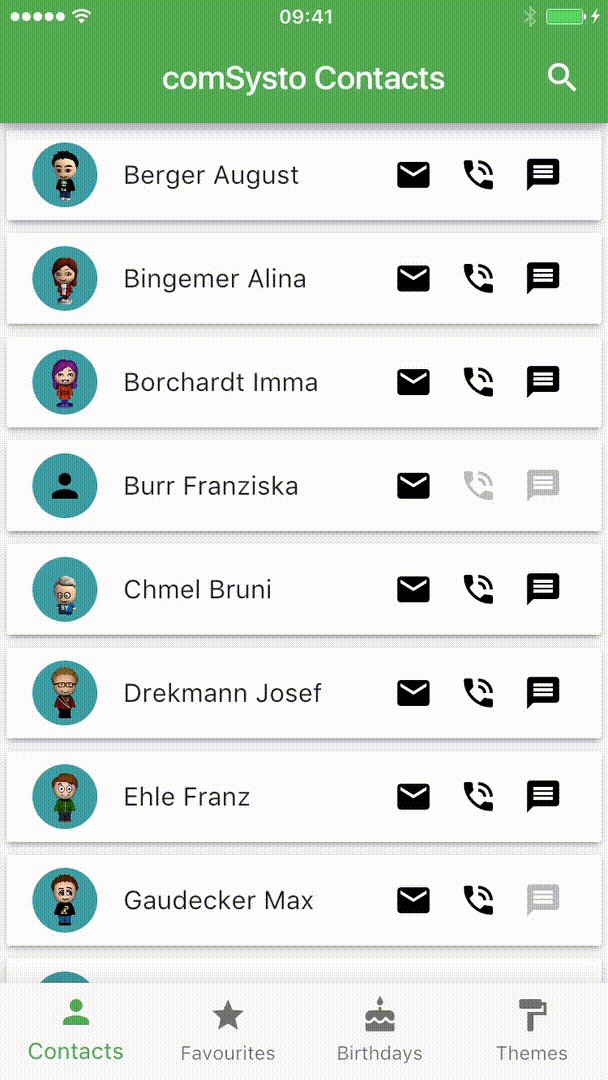
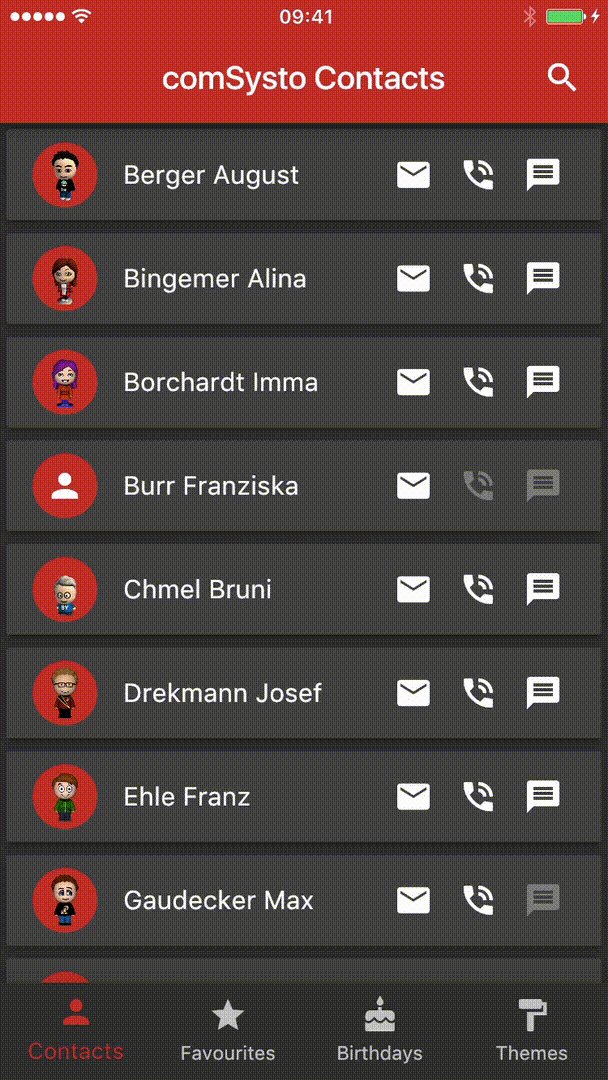
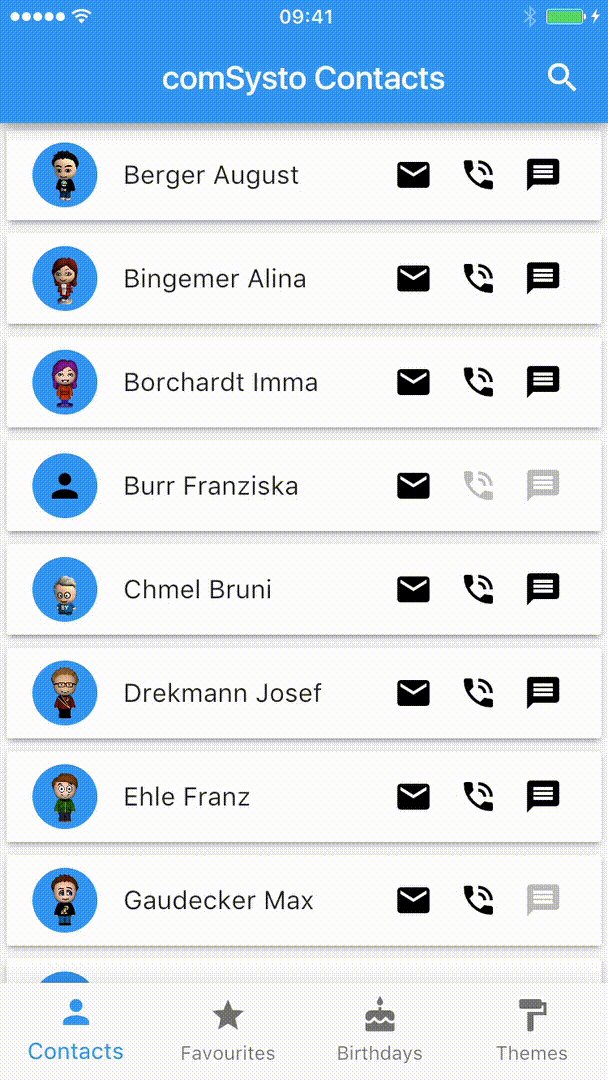
UNSERE KONTAKTE APP
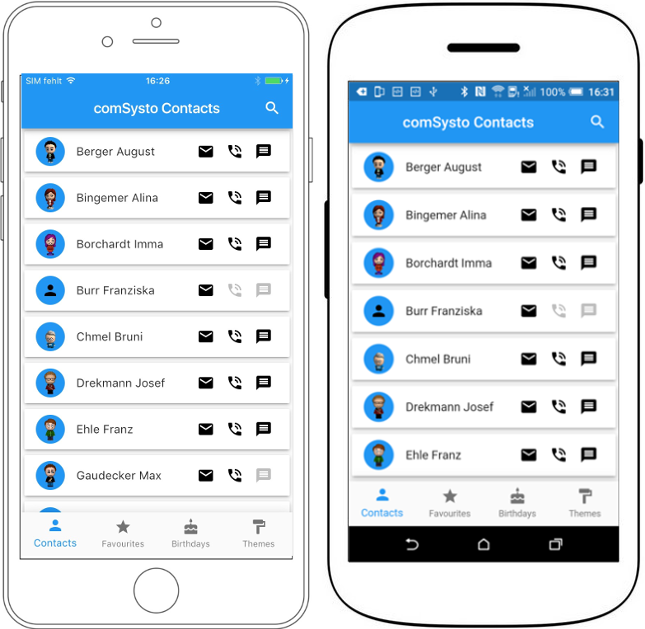
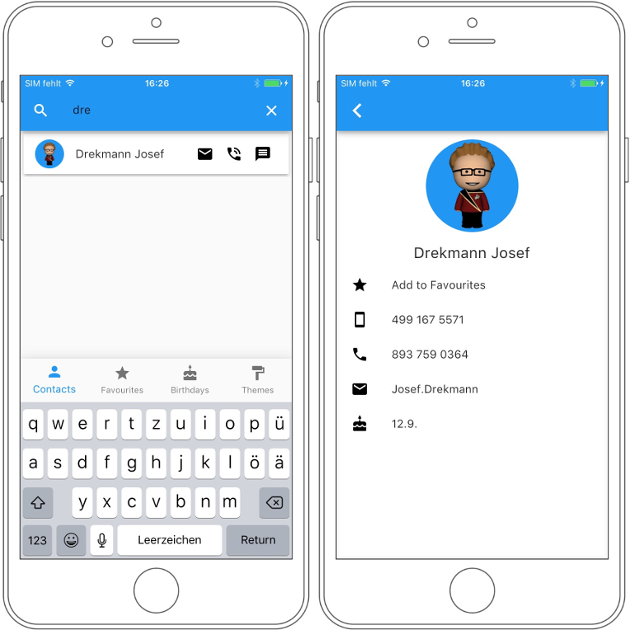
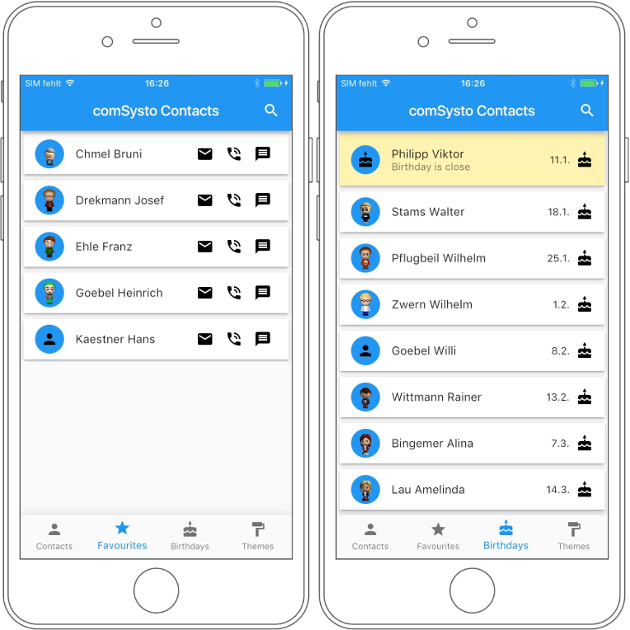
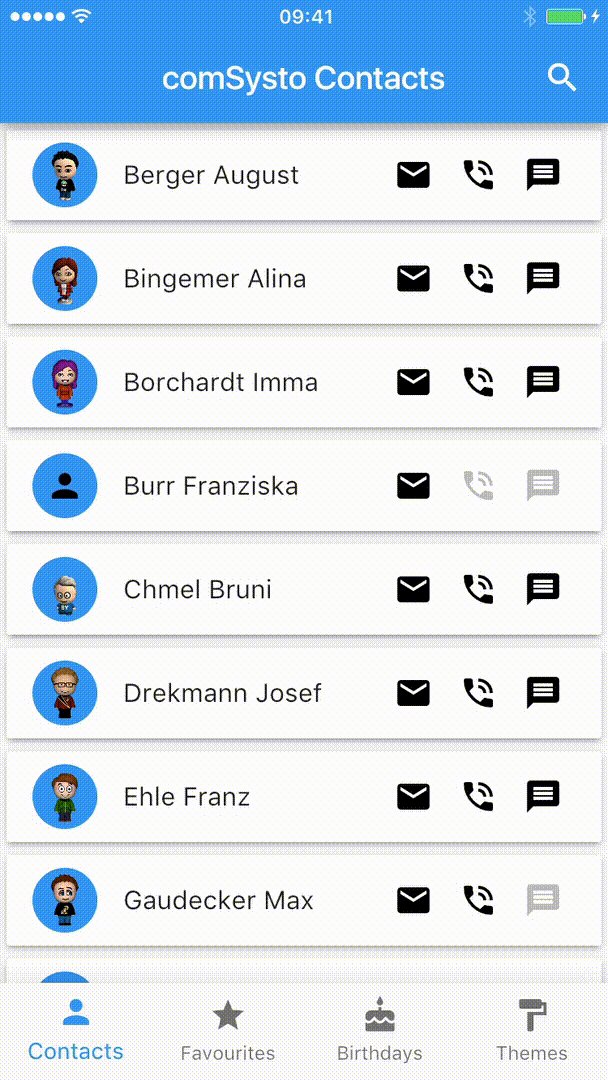
Ziel der von uns entwickelten Kontakte App war, alle Mitarbeiter unseres Unternehmens mit E-Mail Adresse und Telefonnummern in einer App zu speichern, damit man nicht manuell seine Kollegen in sein Telefonbuch eintragen muss. Um noch ein paar andere Funktionalitäten auszuprobieren, haben wir auch Geburtstage integriert und eine Favoritenliste implementiert.
Den kompletten Code unserer App findet ihr auf Github. Und hier sind noch ein paar Screenshots