EINLEITUNG
Seit nunmehr über fünf Jahren entwickle ich konstant an meinem Customfield Editor Plugin für Atlassian JIRA®. Das Backlog füllt sich seit einiger Zeit mit immer neuen UX Anforderungen wie ‘Filterung der Customfield Liste nach Typ’ oder ‘Suche nach Customfield ID oder Name’. Doch das führt aktuell nur zu sich aufstellenden Nackenhaaren, wenn ich an den widerlichen jQuery Spaghetti Code denke, mit dem aktuell der Frontend des Plugins implementiert ist.
Dem Himmel sei dank, hat Atlassian begonnen mit AtlasKit und den neuen Design Guidelines den Weg für State of the Art Frontend Entwicklung mit React zu ebnen. Auch wenn aktuell JIRA® noch mit dem alten Design daher kommt, wird es sicher nicht lange dauern und alle Atlassian Applikationen erscheinen im neuen Look. Daher lohnt es sich evtl. jetzt bereits in einem Branch das Frontend mit React neu zu implementieren. Atlassian setzt innerhalb seiner Komponenten verstärkt auf PureComponent, wer wissen will, was das für Auswirkungen hat, der sollte folgenden BlogPost lesen.

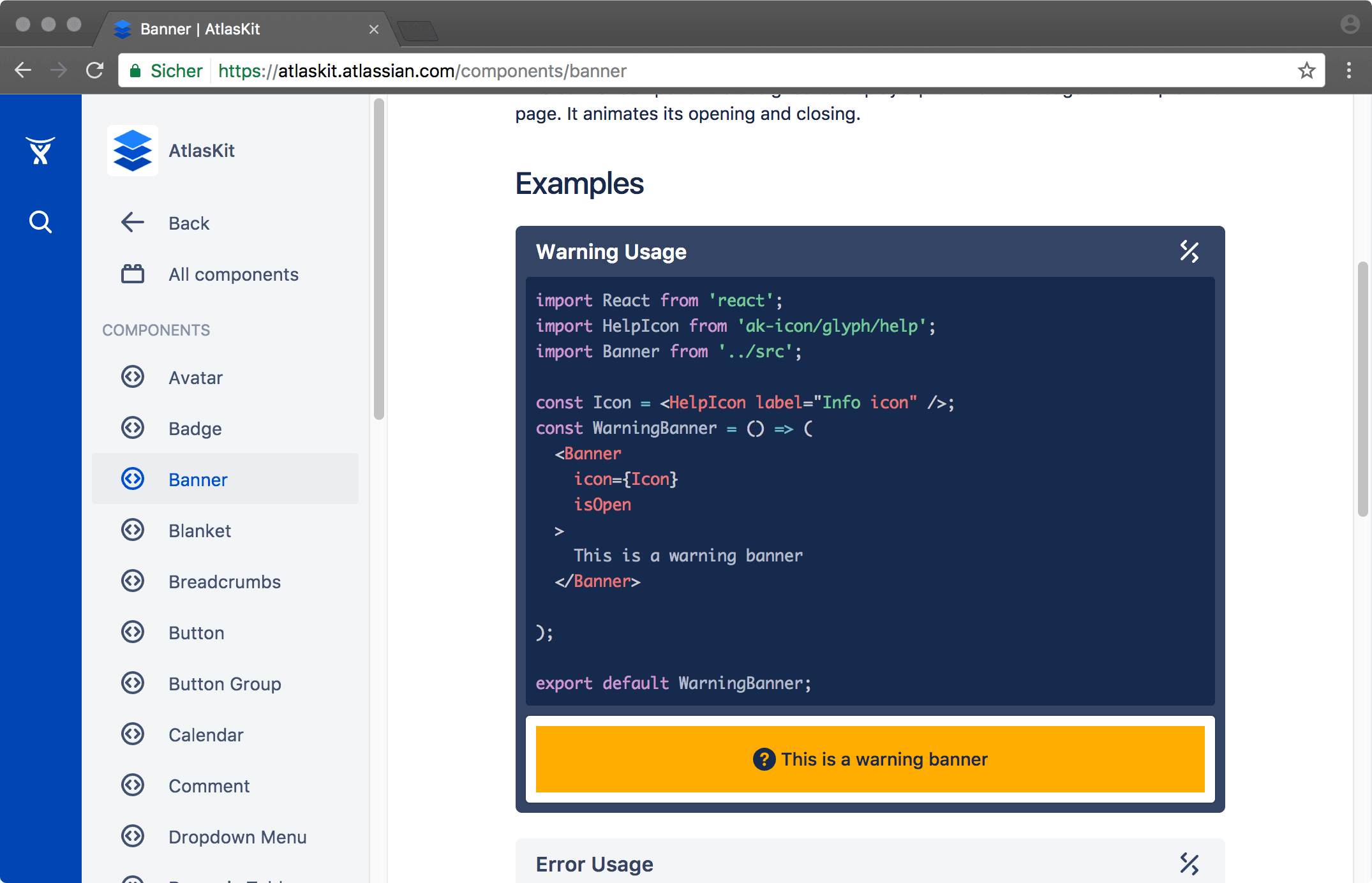
Beispielkomponente ‘Banner’ mit super Vorschau und Code in der Komponenten-Bibliothek.

COOOOL REACT! BRING ME ALL THE BOILERPLATE!!!!
Mein erster Gedanke war ‘Coooool React!’. Doch dann fielen mir die vielen React Applikationen ein, die ich gesehen und bisher zum Teil selbst verbrochen hatte. All Diese Anwendungen hatten gemeinsam, dass sie soviel Webpack, React-Router und Redux Voodoo eingebaut hatten, dass sie es sich gleich neben meinem bestehenden jQuery Spaghetti Code in der Mülltonne gemütlich machen können!
So wie ein Zen-Mönch nach der Meditation mit Leichtigkeit den perfekten Kreis zeichnet, so will auch ich diesmal nach Einfachheit streben und nicht mit zu vielen Plugins, State-Engines, Routern und sonstigem Foo die Applikation unlesbar machen.
Daher folgende Anforderungen:
- Kein React-Router
- Kein Redux, Flux oder MobX
- Keine aufgeblähte Buildchain
- Nur React Bordmittel verwenden
- Hauptsächlich AtlasKit Komponenten verwenden
- i18n in React (keine ISO-8859-1 foo.properties mehr!)
Gut - jetzt mag der ein oder andere sagen: ‘Der Typ ist verrückt! Ohne meinen asynchronen ReduxSaga Code, den man nur zum ersten Vollmond im Schaltjahr versteht, kann ich nicht leben!’. Aber es wird auch andere geben, die es so gut finden.
Die Lösung ist eigentlich simpel:
- Pro JIRA WebWork Action Seite gibt es genau eine React-Page Komponente.
- Übergabe von ‘constants’: $baseUrl, $authcontext.locale, und $pageName via data-Attributen aus Velocity-Context heraus.
- Externe Build Chain mit Zero Config React App (GitHub)
- Kommunikation mit REST API via whatwg-fetch und ‘credentials: “same-domain”’.
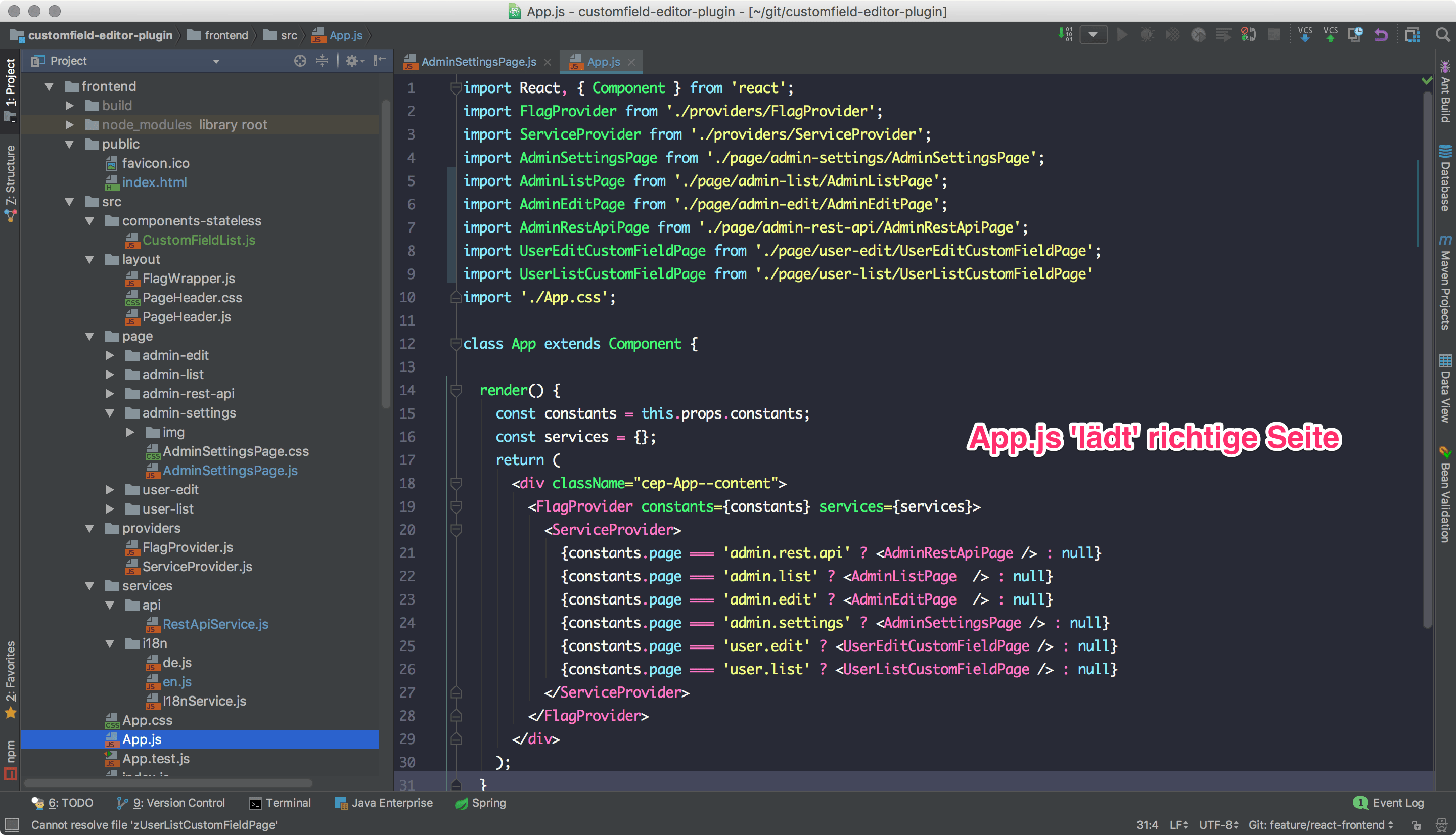
- ‘App.js’ stellt alle Services via props den React-Page Komponenten zur Verfügung.
- State wird nur in den React-Page Komponenten gehalten.
- Alle anderen Komponenten sind stateless.
Alle Details und Feinheiten dazu werde ich bald in einem neuen Abschnitt des Kitchen Duty Plugins veröffentlichen. Am besten den Newsletter abonnieren, um informiert zu werden, wenn es soweit ist.
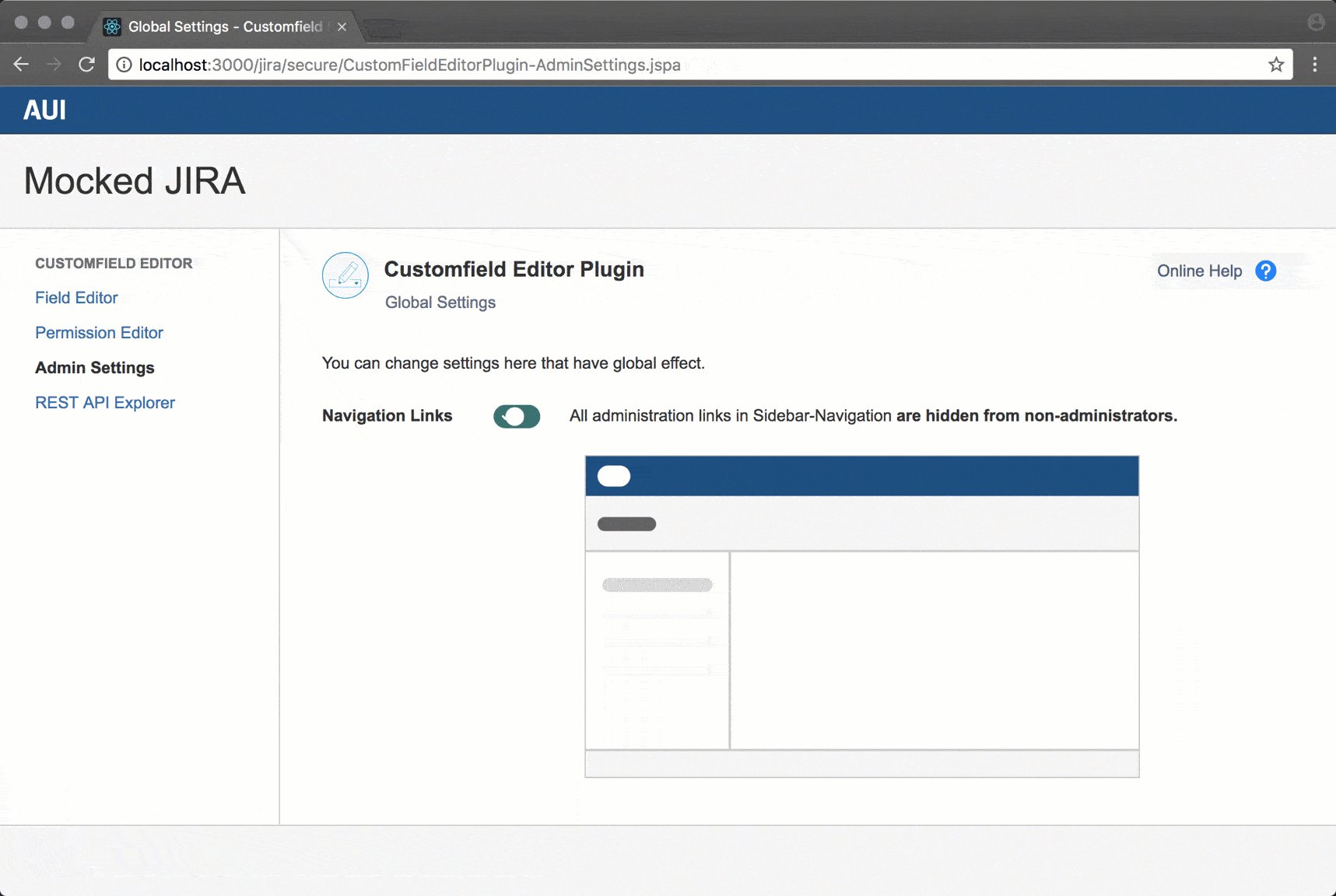
ERSTE REACT-PAGE KOMPONENTE: GLOBAL SETTINGS
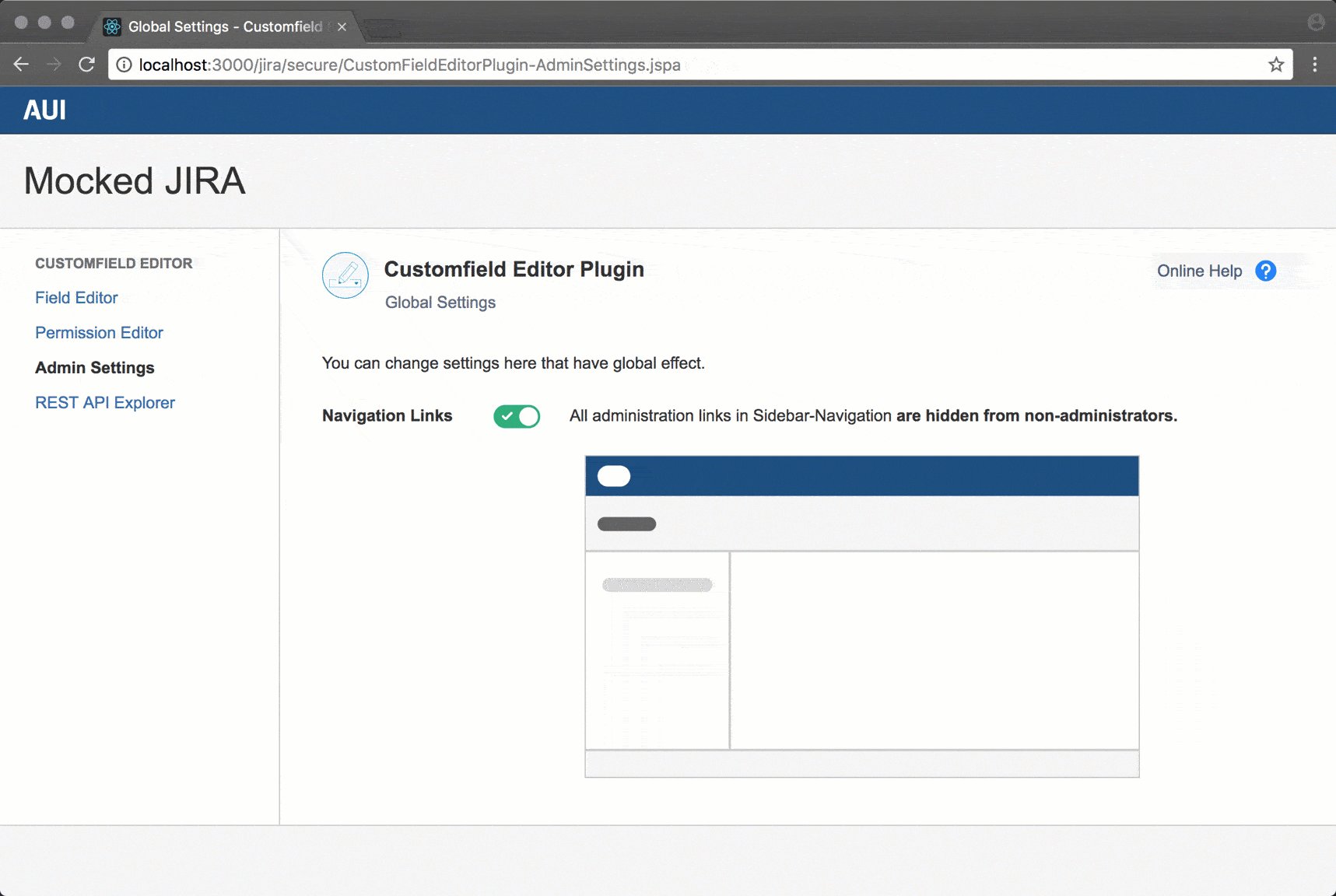
Die einfachste Seite meines Plugins, ist die Global Settings Seite. Diese hat aktuell nur eine Einstellungsmöglichkeit, welche nun mit einem AtlasKit Toggle umgesetzt wurde. Ein kleine SVG-Preview veranschaulicht die Auswirkungen, der gewählten Einstellung.

Wie man an der URL erkennt habe ich die React App standalone gestartet und sie ist nun unter ‘http://localhost:3000’ verfügbar.
shell:npm start
Meine RestApiService Implementation erkennt diesen Umstand. Die REST API Calls werden nun durch den eingebauten Proxy und mit ‘admin:admin’ BasicAuth an das unabhängig gestartete JIRA gestellt.
Die App.js steuert dabei, welche Seite geladen wird.

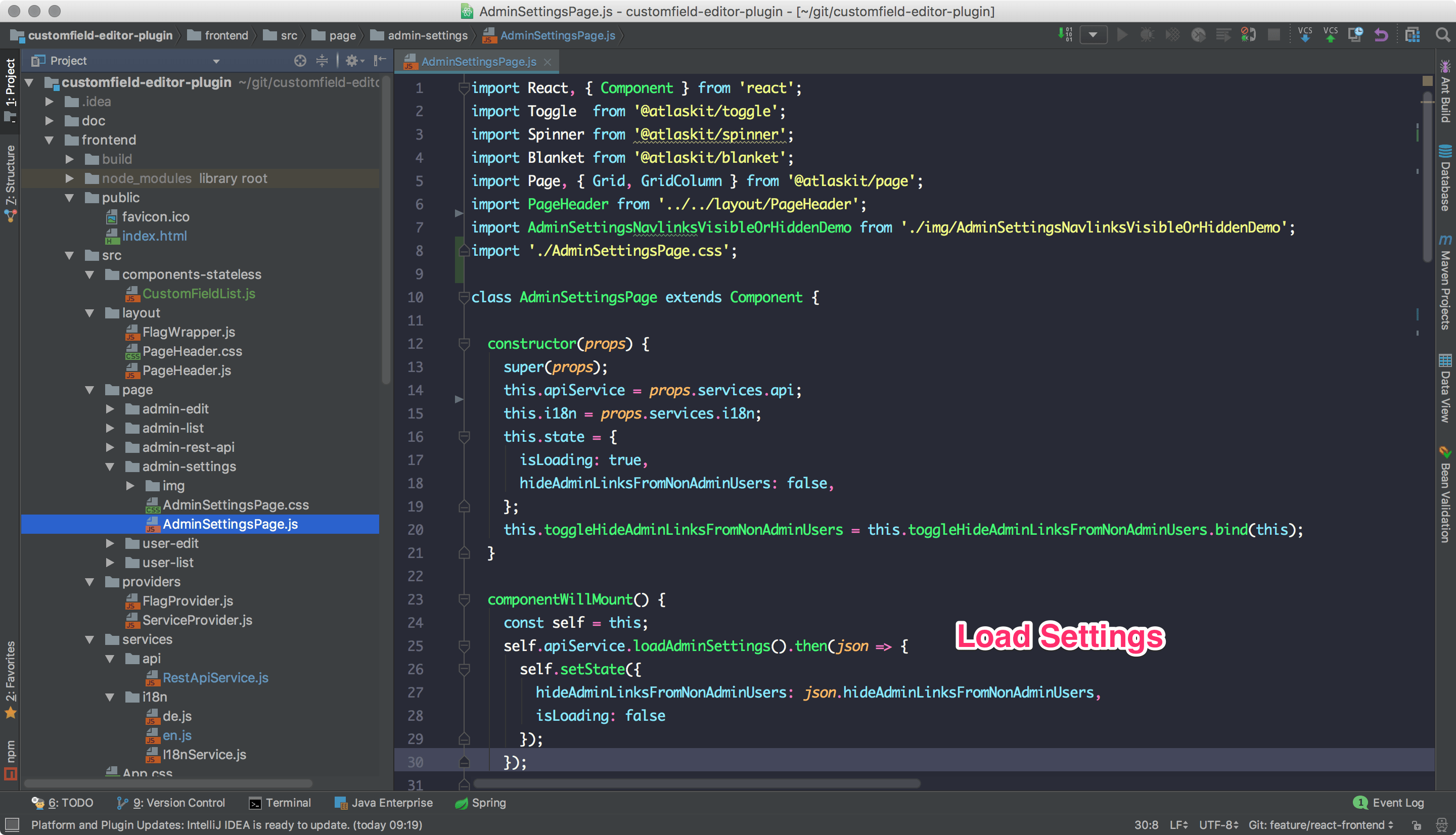
Die AdminSettingsPage.js lädt via dem RestApiService die Einstellungen und es wird die Form gerendert. Während des Ladens wird ein AtlasKit Blanket angezeigt.

FAZIT
Mir gefällt AtlasKit sehr sehr gut. Besonders, dass jede Komponente unabhängig released wird und man sie einzeln installieren kann. Ich stehe noch am Anfang der Migration, von daher werden noch einige Hürden zu nehmen sein, aber ich bin zuversichtlich mit React wartbaren und sauberen Code zu schreiben. Bald folgt ein neuer Abschnitt des Kitchen Duty Plugins, in dem ich dann in die Tiefe gehen werde, was alle Feinheiten angeht. Bis dahin wünsche ich ‘Happy Coding!’.