Wir bekamen zwar immer wieder Komplimente für unsere alte Seite, jedoch fanden wir, dass es noch Luft nach oben gibt. Heute erkläre ich euch einige der Gründe, warum wir uns für eine Generalüberholung entschieden haben.
- Eine neue und einfachere Navigation
- Die Website stärker als Kommunikationskanal einbinden
- Das Design leichter und frischer gestalten
Um das umzusetzen haben wir uns überlegt, was und wie wir uns präsentieren wollen:

Intuitives Zurechtfinden
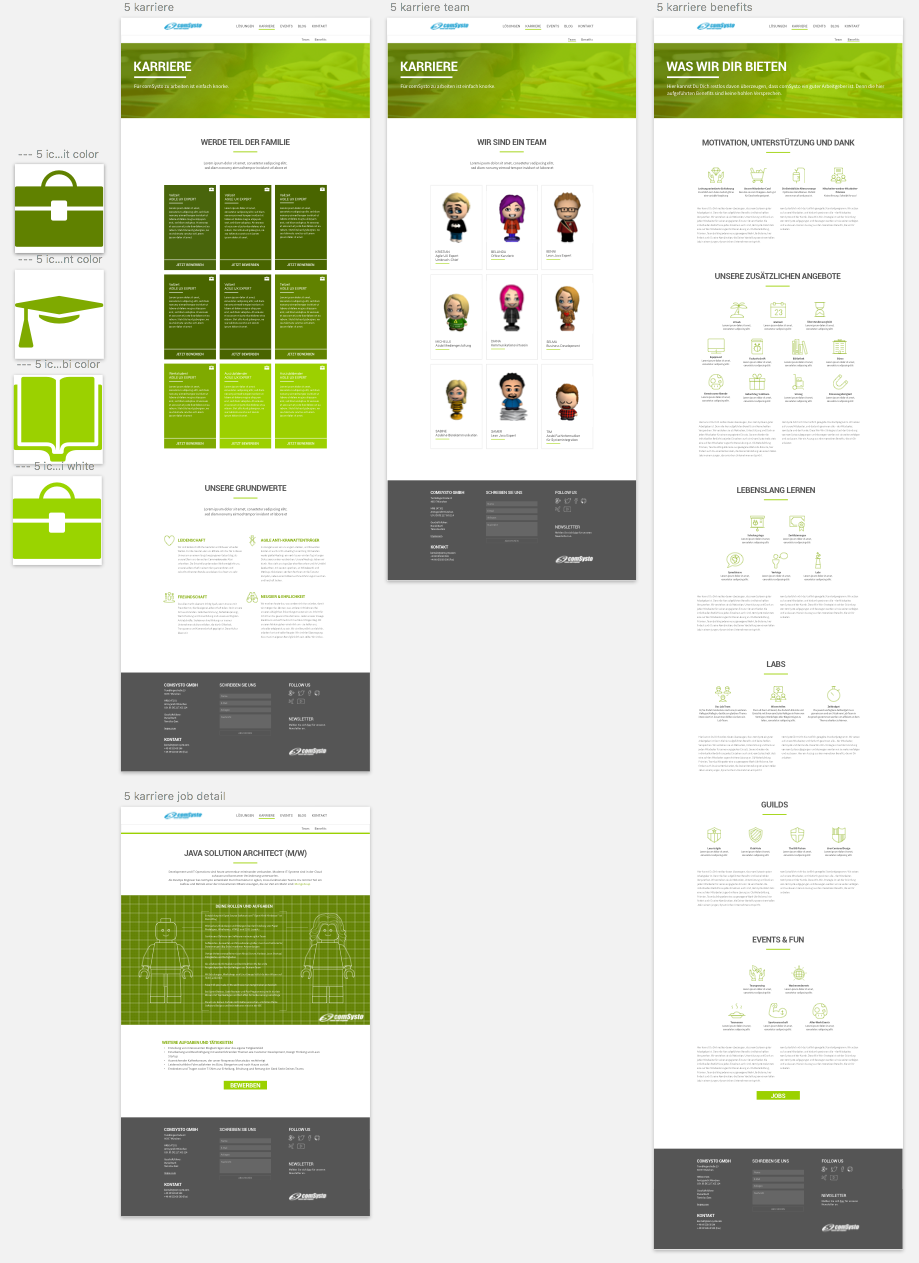
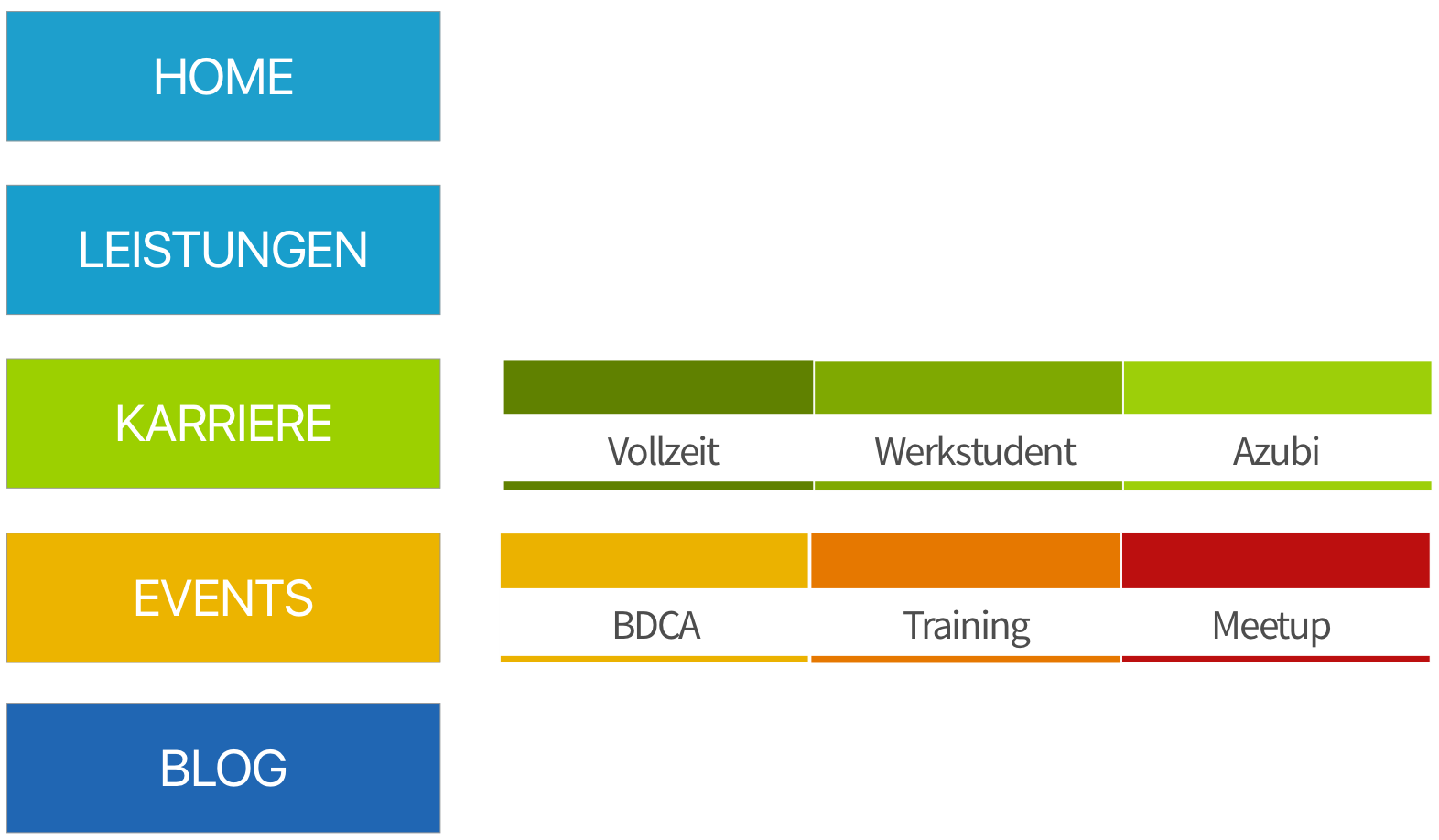
Das Wichtigste war es, zuerst die erarbeiteten Inhalte zu sortieren und eine geeignete Navigationsstruktur zu erstellen. Dabei haben wir vor allem darauf geachtet, eine einfache und schnelle Bedienung zu ermöglichen. Der User soll mit wenigen Klicks, intuitiv an sein Ziel geführt werden. Hier helfen uns auch die Icons und das Color-Coding, das wir eingeführt haben. Darauf komme ich allerdings später noch einmal zurück. Davor möchte ich den zweiten Grund für unsere neue Website erklären.
Die Website als Hauptkanal unserer Kommunikation
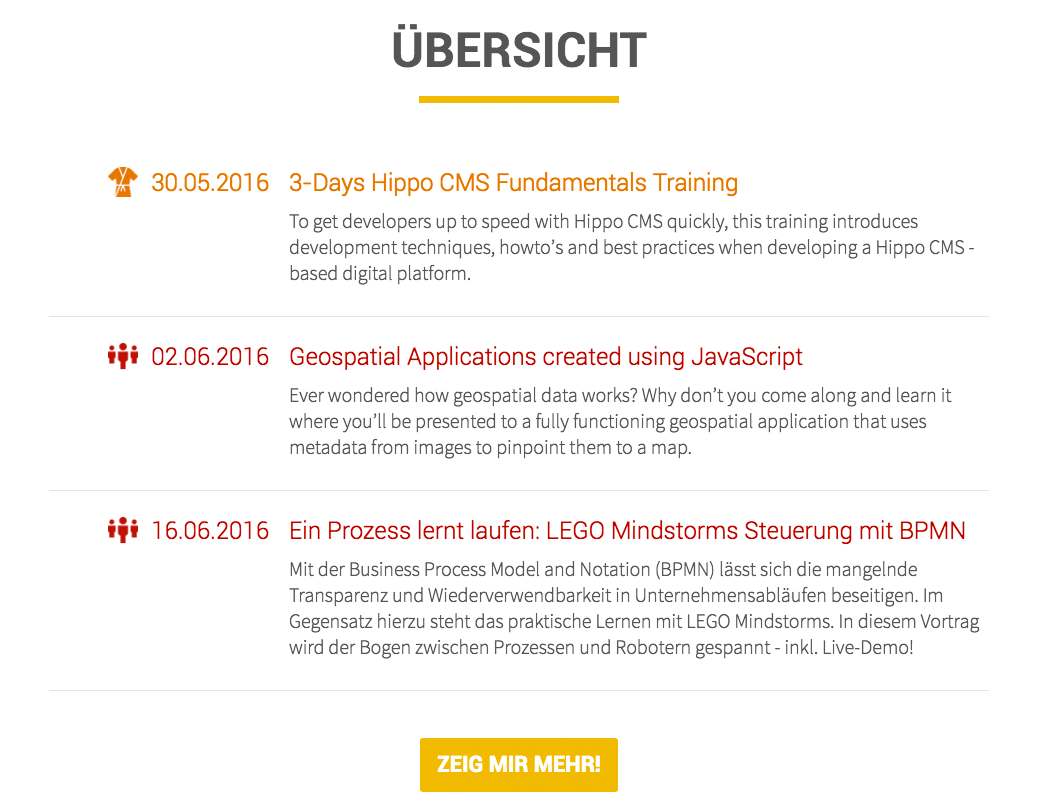
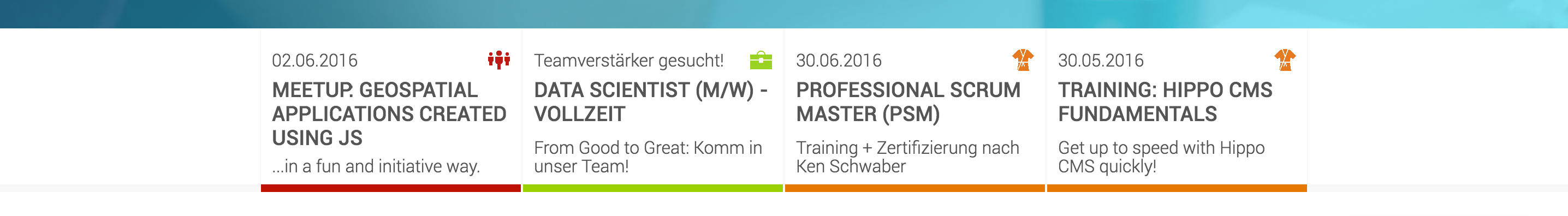
Bis jetzt haben wir viele Inhalte ausschließlich über externe Kanäle publiziert. Darunter fielen einerseits unsere Veranstaltungen, andererseits unser Blog. Der Blog wurde unter einer anderen Domain als unsere Website gehostet und die Meetups nur auf meetup.com. Allerdings wurden unsere Trainings wiederum auf unserer alten Seite gelistet. Das alles war viel Aufwand und inkonsequent. Jetzt haben wir alles auf unserer Website vereint und Du kannst schnell zwischen dem Blog und den verschiedenen Events wechseln. Es gibt sogar eine Übersicht von allen anstehenden Terminen.

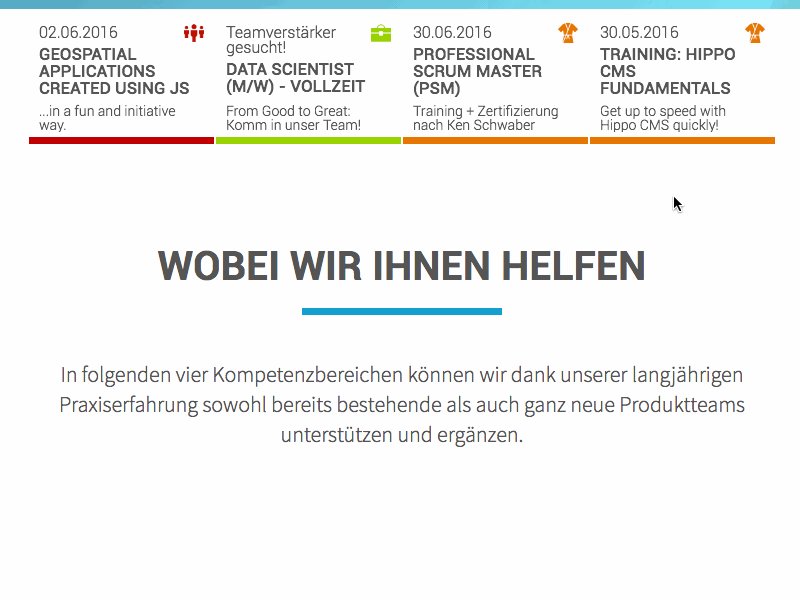
Um unsere Inhalte noch besser in den Vordergrund rücken zu können, haben wir nun einen “Infoscreen” auf der Home-Seite, direkt unter dem Header. Dort können wir bevorstehende Veranstaltungen und besondere Blog-Posts featuren.

Jeder Gestaltungspukt auf der neuen Seite ist eine bewusste Entscheidung
Natürlich haben wir unsere Website auch erneuert, um unsere Arbeitsweise in ihr widerzuspiegeln. Leicht, frisch, unkompliziert und effizient. Ein gutes Beispiel ist unser Blog. Er zeigt, dass wir Gestaltung verstehen: “Denn niemand möchte einen Blog-Post, der aussieht, als ob er mit Notepad von Windows geöffnet wurde.” (Kristian Poslek @ comSysto). Uns war dabei wichtig, dass er leicht zu lesen ist. Die Schrift ist groß und man hat klare Headings. Außerdem wirst du nicht von unnötigen Hintergrundbildern abgelenkt und kannst Dich voll und ganz auf den Text konzentrieren.
Nun zum Color-Coding. Die Farben dienen nicht nur dem leichteren Zurechtfinden auf unser Website, sondern es spricht den User auch psychologisch unterschiedlich an, da wir auf jeder Unterseite verschiedene Werte vermitteln wollen. Die Inhalte unserer Posts sind kompetent und sollen Wissen weitergeben. Das trifft auf das royale Blau zu. Ein weiteres Beispiel ist unsere Karriere-Seite. Mit ihr sprechen wir potentielle neue Mitarbeiter an. (Vielleicht auch Dich? ;) Hier ist es am besten, man verwendet Grün. Grün steht für Erfolg, Wachstum und Unterstützung - alles was wir unseren Mitarbeitern bieten. Die Infografik zur Farbpsychologie, die wir nach Fertigstellung unserer Website zufällig gefunden haben, unterstützt unsere Farbauswahl noch einmal.

Um die UX abzurunden, haben wir uns viele Gedanken um Icons und kleine “WOW-Effekte” gemacht. Ich musste immer wieder ein Icon-Pack von 5000 Icons durchsuchen, um für jeden Text das passende zu finden. Trotz der großen Anzahl, habe ich manche modifiziert oder ganz neu erstellt. Die meisten findest du auf unserer Benefits-Seite. Außerdem werden sie auch zur leichteren Zurechtfindung genutzt. Für unsere Unterseiten haben wir jeweils ein passendes Icon in der richtigen Farbe, welches immer gleich bleibt. Bei den Trainings zum Beispiel, ist es ein Trainingsanzug und bei Blog ein Kugelschreiber.

Die “WOW-Effekte” werden vor allem durch die kleinen Animationen der Icons oder der Buttons erzeugt.

Das ist nur der Anfang
Wir haben noch vieles mehr geplant, als das, was bis jetzt auf der Seite ist. Vor allem unter Leistungen wird sich noch einiges tun. Unsere vier Guilds, die für unsere vier Kompetenzbereiche Lean & Agile, UX & Frontend, Architektur & Entwicklung und Big Data stehen, werden dort in naher Zukunft viel mehr Platz bekommen. Außerdem stehen zusätzlich ein paar kleine Features an, die wir euch anbieten wollen. Schaut doch einfach ab und zu vorbei um unsere Fortschritte zu verfolgen. Sicherlich werden wir darüber schreiben.
